وقتی یک وبسایت یا وبلاگ را مدیریت میکنید، نمیتوانید تنها محتوا در آن به انتشار برسانید و به بازخورد و واکنش کاربران به این مطالب بیتوجه بمانید. به همین خاطر باید حواستان به آمار وبسایت باشد و برای مثال به ترافیک ورودی، انواع بازدیدکنندگان و چگونگی رفتار آنها نسبت به مطالب و پستهایتان توجه کنید.
خوشبختانه ابزارهای مناسب متعددی برای پایش و بررسی آمار وبسایت وجود دارد که میتوانید بهصورت رایگان از آنها بهره ببرید و دیگر لازم نیست بودجه کلانی را به این امر اختصاص دهید. در این مطلب قصد داریم بهترین ابزارهای رایگان بررسی آمار وبسایت را به شما معرفی کنیم تا بتوانید آنها را بهآسانی در اینترنت پیدا و دانلود کنید.
۱ – Google Analytics
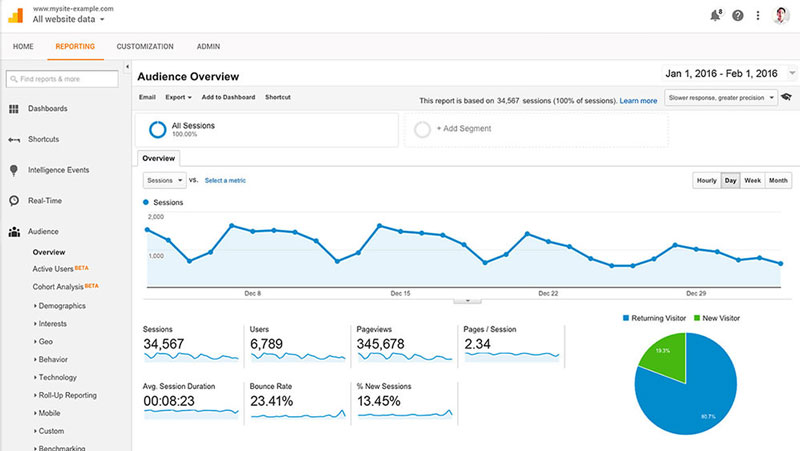
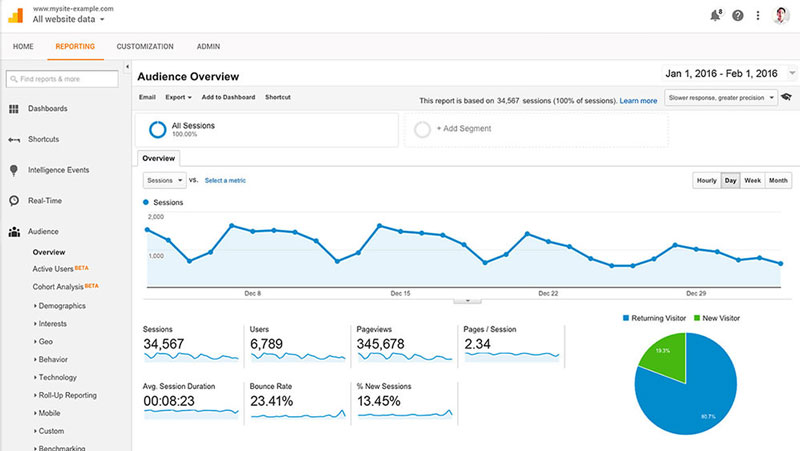
گوگل آنالیتیکس (Google Analytics) یکی از بهترین و محبوبترین ابزارهای تحلیل آمار وبسایت است که امکان استفاده از ویژگیهای متعدد و مفیدی را برای انواع وبسایتها بهصورت رایگان در اختیار شما قرار میدهد. شما در رابط کاربری منظم و ساده این ابزار میتوانید منابع ترافیک ورودی را دنبال کنید و بشمارید؛ رفتار کاربران روی وبسایت را بررسی کنید؛ به تعداد کلیکهای کاربران دسترسی یابید؛ نرخ تبدیل را مشاهده کنید و برخی موارد دیگر که توضیح آنها احتمالاً مستلزم نگارش مقالهای اختصاصی و طولانی خواهد بود.

ابزار Google Analytics بهجز فراهم آوردن آمار مربوط به وبسایت همچنین پیشنهادهایی هم برای بهبود نرخ تبدیل و بهینهسازی کلی وبسایت بهمنظور بهبود رتبه در موتور جستجو ارائه میدهد. این پیشنهادها عمدتاً شامل نکتههایی درباره افزایش سرعت وبسایت، مدیریت محتوا، آگاهیبخشی درباره رفتار بازدیدکنندگان و ابزارهای بنچمارک میشوند.
از طرفی ابزار Google Analytics را نمیتوان ابزاری کاملاً بدون نقص دانست. دراینباره میتوان مخصوصاً به ناتوانی آن در ارائه تحلیل عمیق ترافیک زنده اشاره کرد. البته Google Analytics قادر است گزارش ترافیک زنده را ارائه کند؛ اما این گزارش بسیار ساده است.
۲– JetPack مخصوص وردپرس
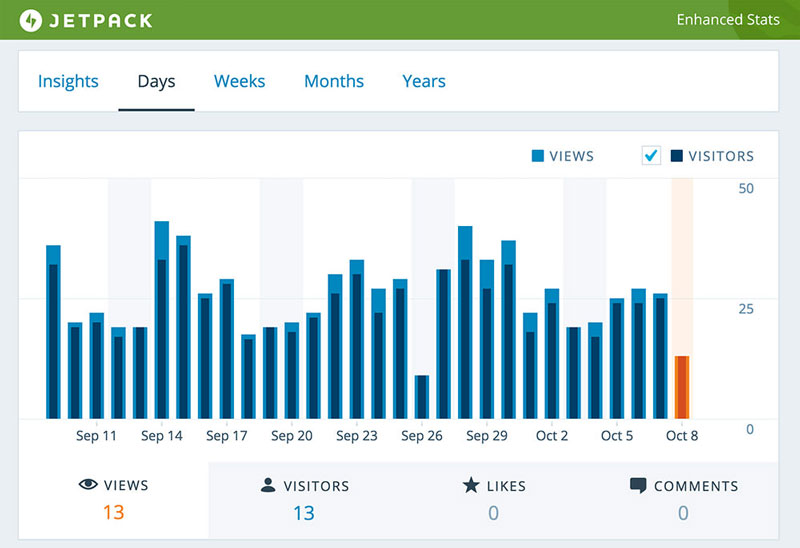
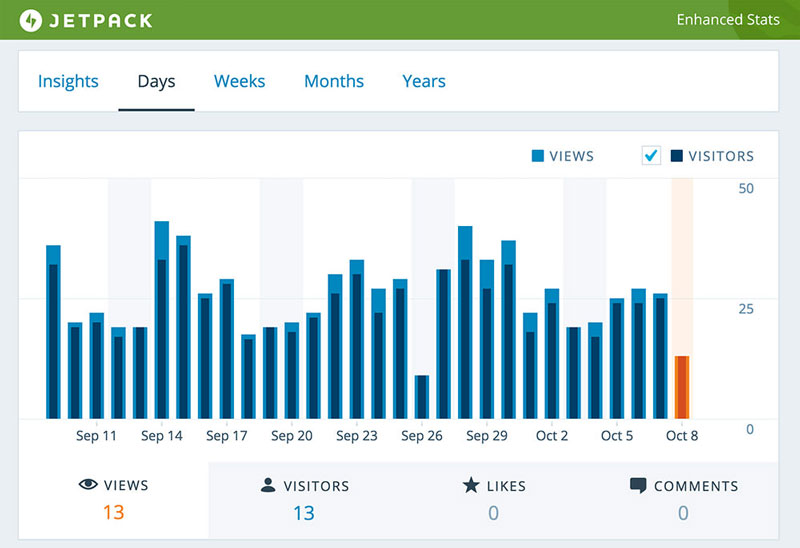
اگر وبسایت شما از نوع وردپرسی است، احتمالاً در حال حاضر از پلاگین محبوب و مخصوص آن یعنی JetPack استفاده میکنید. ابزار JetPack بهجز قابلیتهای متفاوتش همچنین امکان تحلیل پایه وبسایت را فراهم میآورد و رابط کاربری سادهاش هم کار با آن را حتی برای کاربران تازهکار آسان کرده است.

به کمک ابزار JetPack میتوانید به اطلاعات تعداد کل بازدیدهای هر پست، صفحههای محبوب، ردیابی کلیدواژهها، ردیابی عضویت کاربران، موقعیت مکانی بازدیدکنندگان، رفتار کاربران روی وبسایت و بسیاری موارد دیگر دستیابید.
ابزار JetPack مخصوصاً برای کاربران تازهکار میتواند مفید واقع شود؛ اما اگر به دنبال دستیابی به جزئیات مفصل و دقیق هستید، انتخاب مناسبی برایتان نخواهد بود.
۳– StatCounter
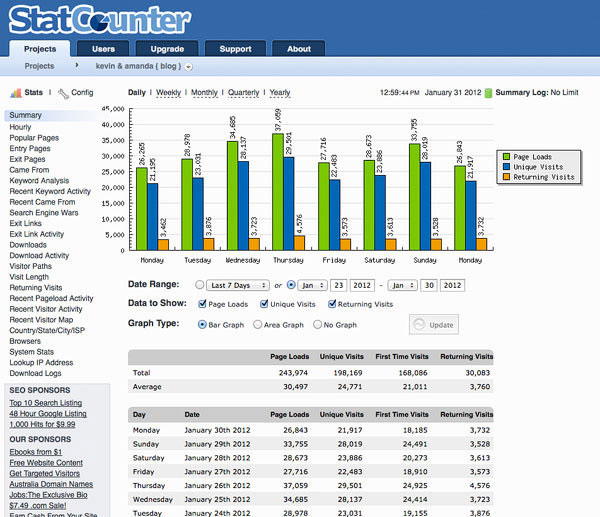
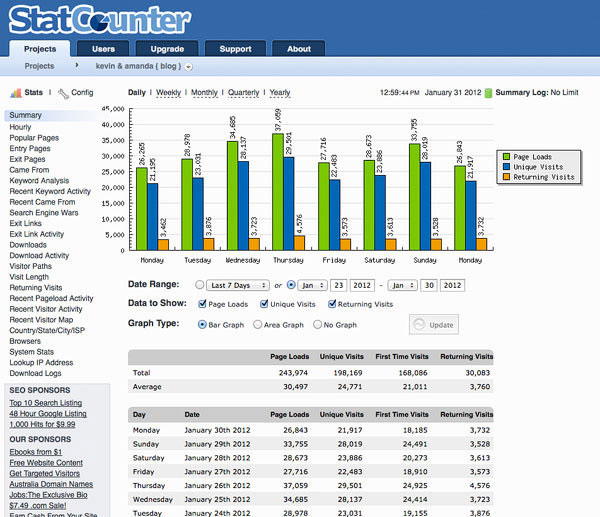
StatCounter ابزاری است که به کمک آن میتوانید به تحلیل عمقی از آمار وبسایت دست پیدا کنید و همچنین از قابلیتهای متعددش برای افزایش ترافیک ورودی، ایجاد سرنخهای فروش و شناسایی کلیکهای جعلی بهره ببرید. همچنین میتوانید با دستکاری تنظیمات این ابزار را بهگونهای مرتبسازی کنید که بهصورت هفتگی گزارشی خلاصه از وضعیت فعلی را به نشانی ایمیلتان ارسال کند.

ویژگیهای پیشرفته ابزار StatCounter شامل شمارنده نامرئی، ردیابی فعالیت بازدیدکنندگان پیش و پس از بازدید از وبسایت شما، نقشههای حرارتی، مقایسه موتورهای جستجو، پایش و ردیابی وبسایتهای HTTPS، به اشتراکگذاری امکان دسترسی با سایر اعضای تیم، به نمایش گذاشتن آمار وبسایت بهصورت عمومی و بررسی آمار جاوا اسکریپت میشوند.
از طرفی استفاده از قابلیتهای رایگان StatCounter تا سقف ۲۵۰۰۰۰ بازدیدکننده در ماه امکانپذیر است. بدین ترتیب استفاده از آن تنها در صورتی برایتان مناسب خواهد بود که وبلاگ متوسطی داشته باشید.
۴– AWStats
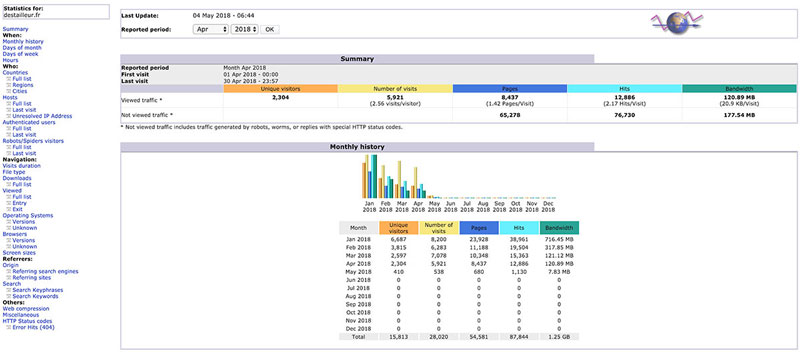
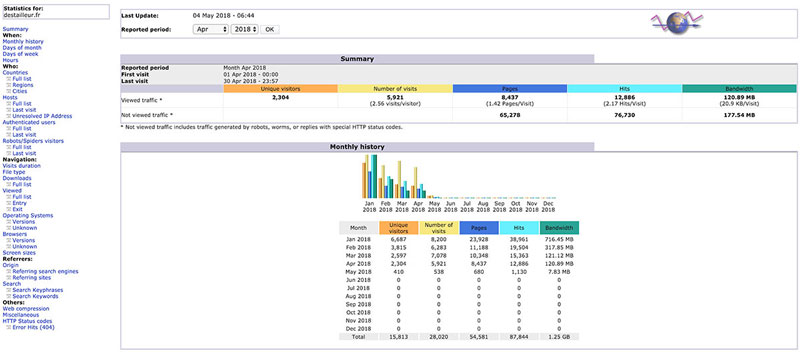
AWStats ابزار منحصربهفردی است که بهجای وبسایت درواقع سمت سرور فعالیت میکند. این ابزار متنباز میتواند چندین وبسایت متفاوت را که روی سرور واحدی قرار دارند، تجزیهوتحلیل کند. برای استفاده از AWStats خدمات میزبانی وبسایت شما باید دادههای وب را در فایلی ثبت کند تا این ابزار بتواند آنها را بخواند.
مطالب پیشنهادی :
راه کار هایی برای داشتن یک وب سایت سازگار با موتور جستجوی گوگل
روانشناسی در بهبود طراحی وب سایت

برخی از جالبتوجهترین قابلیتها و ویژگیهای ابزار AWStats شامل شمارش بازدیدها، مدتزمانی که بازدیدکنندگان در وبسایت حضورداشتهاند، استفاده از پهنای باند، صفحههای ورود و خروج بازدیدکنندگان، سیستمعامل و پهنای باند استفادهشده برای هرکدام از این صفحهها، پایش بازدید باتها، حفاظت در مقابل حمله کرمها، پایش کلیدواژهها و نشان شدهها میشود.
از طرفی میتوان ادعا کرد که قابلیتهای پیشرفته AWStats چندان زیاد نیستند. البته این موضوع را نمیتوان از معایب آن دانست؛ چراکه این ابزار رایگان است و با توجه به آنکه سمت سرور کار میکند، میتواند انتخاب بسیار خوبی باشد.
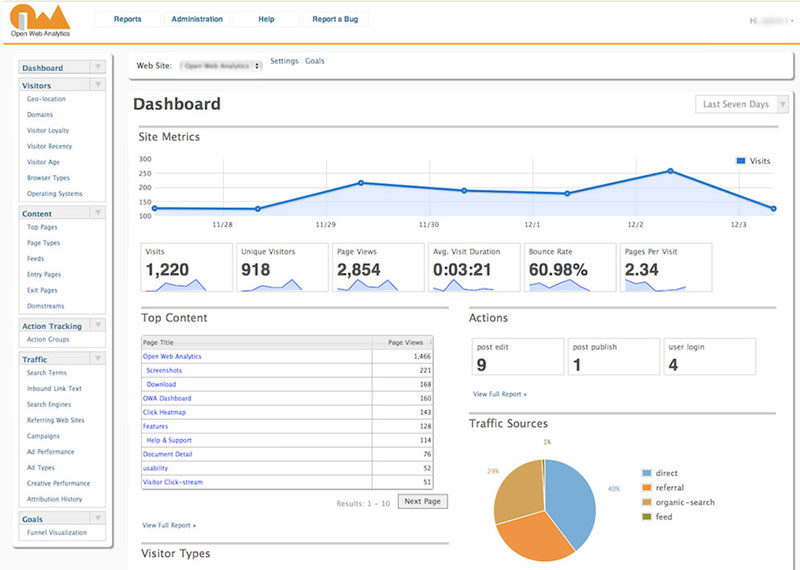
۵– Open Web Analytics
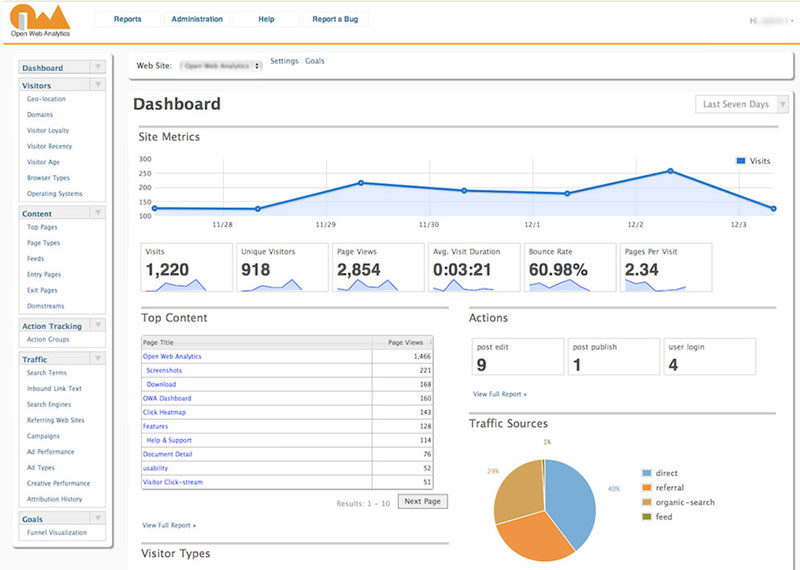
Open Web Analytics یکی دیگر از ابزارهای تحلیلی متنباز به شمار میرود که شما را قادر میسازد PHP API را با یک کلیک ساده با API اپلیکیشن خود ادغام کنید. شمارش بازدیدها، پشتیبانی از تحلیل وبسایت، بررسی و مونیتور رفتار هرکدام از بازدیدکنندگان، پایش کلیکها، مرور نقشههای حرارتی، پایش عضویت بازدیدکنندگان، فعالیت تکرارشونده بازدیدکنندگان در زمانهای متفاوت، پایش ورودها و خروجها تنهای بخشی از قابلیتهای ابزار Open Web Analytics هستند.

نکته جالبتوجه درباره ابزار OWA بهروزرسانی نشدن آن در خلال سالهای اخیر است. درحالیکه در همین سالها فرصت برای بهبود بسیار بوده است. همه قابلیتهای Open Web Analytics بهخوبی کار میکنند؛ اما همچنین بزرگترین نگرانی درباره آن همین بهروزرسانی نشدنش است.
سایر ابزارها:
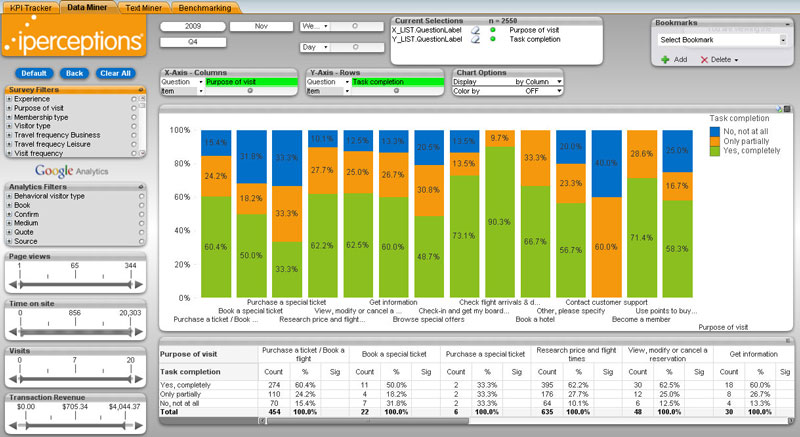
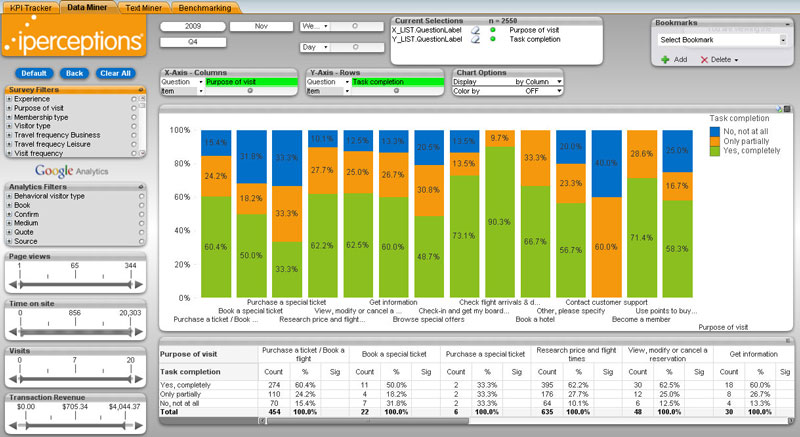
iPerceptions
iPerceptions برخلاف ابزارهایی که معرفی کردیم، یک ابزار پژوهشی پیشرفته است که با اجرای پژوهشی کوتاه روی وبسایت تجربه واقعی از بازدیدکنندگان را فراهم میآورد. این ابزار بهخوبی با Google Analytics ادغام و همراه میشود تا عملکردش بهبود پیدا کند.

پژوهش iPerceptions درواقع ۴ پرسش پایه را از بازدیدکنندگان میپرسد:
- آنها که هستند؟
- چرا در وبسایت شما حضور دارند؟
- وبسایت شما چگونه برای ایشان مفید خواهد بود؟
- شما باید کدام مشکلات را در وبسایت خود رفع کنید؟
ابزار iPerceptions از استراتژیهای متفاوتی برای پرسیدن این پرسشها استفاده میکند و همچنین شرایط مناسبی را برای بازدیدکنندگان فراهم میآورد تا در آرامش به آنها پاسخ دهند.
نکته مهم در استفاده از iPerceptions این است که امکان استفاده از برخی قابلیتهای مفید این ابزار رایگان نیست و برای بهره گرفتن از آنها حتماً باید مبلغی را بپردازید. نسخه رایگان iPerceptions شمارا قادر میسازد تنها پژوهش ایجاد کرده و آن را با Google Analytics ادغام کنید.
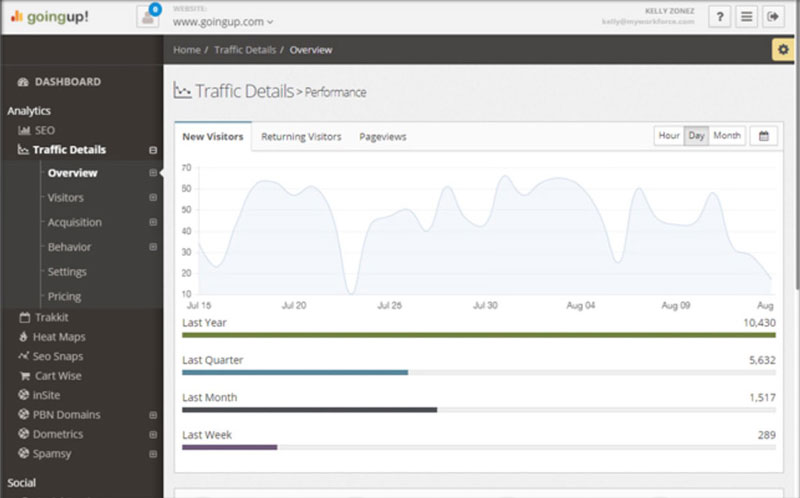
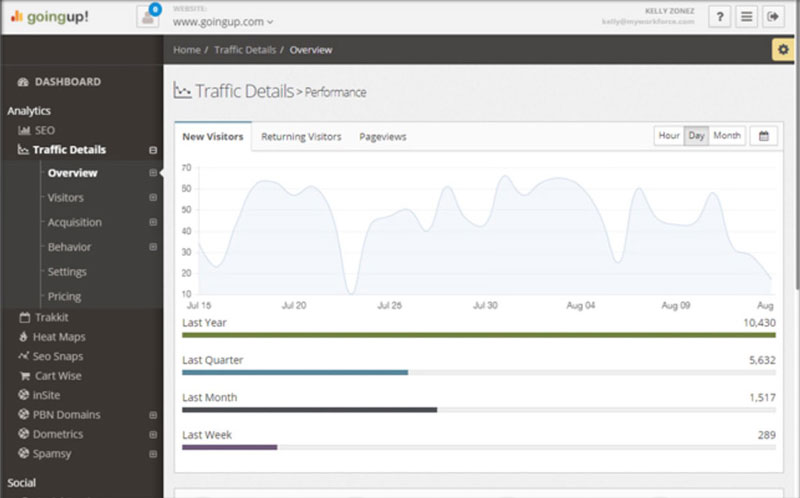
GoingUp
اگر تمایل دارید که تحلیل آمار وبسایت و همچنین آمار سئو را تحت نظر بگیرید، GoingUp ابزار مناسبی برای شما خواهد بود. این ابزار شمارا قادر میسازد رفتار ترافیک را در هرکدام از صفحههای وب ردیابی کنید تا بتوانید عملکرد صفحهها را با یکدیگر به مقایسه بگذارید. به کمک ابزار مفید GoingUp همچنین میتوانید بررسی کنید که بازدیدکنندگانتان از کجا میآیند و پسازآن به کجا میروند.

از میان قابلیتهای متعدد ابزار GoingUp باید به توانایی نمایش کلیدواژههای موفق در جذب ترافیک، امکان بهینهسازی صفحهها برای سئوی مناسب، امکان ایجاد پروفایل شخصی برای هرکدام از بازدیدکنندگان و جستجوی کلیدواژهها برای بهکارگیری در تدوین استراتژی سئو اشارهکنیم.
در مقابل همه این ویژگیهای مفید، تنها عیب ابزار GoingUp این است که در نسخه رایگان آن میتوانید تنها یک وبسایت را بررسی کنید. اگر چند وبسایت و وبلاگ را مدیریت میکنید، باید نسخه رایگان را به پریمیوم ارتقا دهید.
منبع : mag.hostiran.net
































 اهمیت کیورد ریسرچ برای وبسایتها
اهمیت کیورد ریسرچ برای وبسایتها