به عنوان يك مدير وب كه در حد توان خود تلاش مي كنيد تا در بالاي صفحات نتايج موتور جستجو بمانيد ، به روزرساني هاي Google بسيار مهم هستند. و اگر روند به روزرساني گوگل را دنبال كرده باشيد ، مي دانيد كه گاهي اوقات به طور غير منتظره اي مي آيند.
با اين حال ، در مورد به روزرساني تجربه جديد صفحه Google اينگونه نيست. اين زمان در اطراف شما وقت كافي براي آماده سازي ، تنظيم و همسويي با اين تغيير را دارد.
اولين نكته در مورد به روزرساني تجربه صفحه Google در خرداد 1400 كاهش يافت . در اين اطلاعيه ، گوگل اهداف خود را براي تشديد اهميت تجربه كاربر براي رتبه بندي اعلام كرد. در نتيجه ، عواملي مانند سرعت وب سايت ، سازگاري با موبايل و بسياري ديگر از اهميت بيشتري برخوردار مي شوند.
اگرچه ، اگر مدتي مدير وب سايت بوده ايد ، ممكن است اين تغيير براي شما تعجب آور نباشد.
بيش از يك دهه است كه Google براي رتبه بندي يك سايت هميشه بر سرعت وب سايت تمركز كرده است.
اولين به روزرساني سرعت وب سايت در ارديبهشت 1389 اتفاق افتاد . پس از آن ، گوگل در بهمن 1397 اعلام كرد كه سرعت صفحه بر جستجوهاي تلفن همراه نيز تأثير مي گذارد.

اعلاميه هاي قبلي از طرف Google در مورد سرعت صفحه به طور ناگهاني منتشر شد و تأثيرات فوري داشت. با اين حال ، با به روزرساني تجربه صفحه Google ، Google اشاره اي به اين پيشرفت جديد كرد.
غول هاي فناوري همچنين اعلام كردند كه قبل از اجرايي شدن الگوريتم جديد ، يك اخطار شش ماهه اعلام مي شود. با اين حال ، آنها دليل اين اقدام را ذكر كردند.
گوگل همه گيري و تأثير فوري آن را بر روي وب مسترها مورد توجه قرار داد. با توجه به اين شرايط بيگانه ، "نيازي به اقدام فوري نيست". با اين حال ، همانطور كه مي دانيد ، هزاران مدير وب در تلاش براي رتبه بندي هستند. بنابراين ، اگر شروع به برنامه ريزي براي به روزرساني هاي جديد نكنيد ، ممكن است موقعيت خود را در SERP ها (صفحات نتايج موتور جستجو) از دست بدهيد.
در تاريخ 20 آبان 1399 ، گوگل خرداد 1400 را به عنوان تاريخ رسمي به روزرساني تجربه صفحه Google اعلام كرد. هدف از اين به روز رساني جديد راحت تر كردن مرور بدون توجه به دستگاه است. علاوه بر الگوريتم هاي معمول سرعت ، عواملي مانند تجربه كاربر و هسته هاي وب اصلي ، اكنون در رتبه بندي وب سايت ها نقش دارند.

با به روزرساني تجربه صفحه Google ، ميزان بازديد و رتبه بندي شما تا ماه خرداد 1400 همچنان پابرجاست . با اين حال ، بهتر است اگر برنامه اي براي تنظيم مجدد وب سايت خود براي به روزرساني داريد.
هر به روزرساني تجربه جديد فرصتي براي رتبه بندي يا پايين آمدن در صفحات نتيجه موتور جستجو است. بنابراين ، بايد معني اين به روزرساني تجربه صفحه Google را درك كنيد. همچنين ، شما بايد پيامدهاي آن و نحوه قرارگيري وب سايت خود را براي آنها درك كنيد.
در اين راهنما ، معناي به روزرساني جديد صفحه Google را براي شما مرور خواهيم كرد. همچنين ، ما عوامل موثر در اين به روزرساني را توضيح خواهيم داد. در آخر ، ما توضيح خواهيم داد كه چگونه وب سايت شما با اين به روزرساني جديد مي تواند رتبه بندي كند.
براي به روزرساني تجربه جديد صفحه Google ، به موقع تجربه كاربر را تقويت كنيد
اصطلاحات و تكنيك هاي جديد ممكن است در ابتدا كمي گيج كننده باشند ، اما درك آنها آسان است. و با به روزرساني تجربه صفحه Google ، چند ماه ديگر ، خوشبختانه وقت داريم كه آماده مي كنيم.
اكنون براي رتبه بندي نياز به تركيبي از حيوانات اصلي وب و تكنيك هاي معمول رتبه بندي است. اگر امتياز CVW شما پايين است ، مي توانيد مشكلات موجود را در Google Search Console پيدا كنيد. پس از آن ، اكنون مي توانيد از pageSpeed insights براي شناسايي مشكلات براي حل استفاده كنيد.
با اين حال ، به عنوان يك مدير وب سايت ، هميشه بايد به ياد داشته باشيد كه يك تجربه خوب صفحه ، محتواي خوب را باطل نمي كند. محتوا هميشه شاه بوده و خواهد بود!
در اينجا در Bing Digital ، يك آژانس جستجوگر تجارت الكترونيكي برنده جايزه مي تواند به شما كمك كند وب سايت شما را براي بروزرساني جديد آماده كنيد. با استفاده از ابزارهاي تحليلي ، مي توانيم خلا the موجود در تجربه كاربري وب سايت شما را پيدا كرده و تغييرات مثبتي ايجاد كنيم. با ما تماس بگيريد تا يك خط بحث با كارشناسان دوستانه ما باز كنيد!
Google Page Experience Update چيست؟
به روزرساني تجربه صفحه Google الگوريتمي جديد است كه تجربه كاربر را براي رتبه بندي وب سايت ها مطالعه مي كند. البته ، گوگل استانداردهاي از پيش تعيين شده اي را دارد كه براي رتبه بندي صفحات وب استفاده مي كند.
علاوه بر اين استانداردها ، به روزرساني هاي تجربه صفحه ، حيوانات اصلي وب را به عنوان يك عامل معرفي مي كند. بنابراين ، رتبه بندي صفحه اكنون تابعي از معيارهاي موجود به همراه هسته هاي اصلي وب است.
اساساً ، وب سايت Core براي اندازه گيري تجربه كاربر در وب سايت شما وجود دارد. اين سنجه ها زمان بارگيري وب سايت ، تعامل و ثبات وب سايت شما را اندازه گيري مي كنند.
اولاً ، هيچ كس نمي تواند تأثير اين معيارها را در رتبه بندي صفحات بگويد. خوب ، به جز اينكه در Google كار مي كنيد. اما مسلماً ، با شكل گرفتن به روزرساني جديد ، از گوگل اطلاعات بيشتري انتظار داشته باشيد.
اين به روزرساني تجربه جديد صفحه Google به چه معناست؟
سوالات زيادي وجود دارد كه ممكن است بخواهيد بپرسيد. "آيا اين به روزرساني تجربه صفحه Google به اين معني است كه Google الگوريتم ديگري را كنار مي گذارد؟ پاسخ اين س questionال كاملاً منفي است!
مانند هميشه ، محتواي وب سايت شما ويژگي بنيادي است كه تعيين مي كند بالا باشد يا نه. گوگل در وبلاگ خود حتي قبل از تجربه يك صفحه عالي ، اهميت محتواي عالي را نيز تكرار مي كند.

با اين حال ، اين بدان معنا نيست كه به روزرساني تجربه صفحه Google به شما كمك نمي كند از SERP بالاتر برويد. تا زماني كه محتواي شما و تجربه كاربري شما عالي باشد ، ميزان بازديد ارگانيك شما افزايش مي يابد.
تنها هدف از اين به روز رساني جديد ، اطمينان از رتبه بندي وب سايت ها در بالاترين سطح است كه تجربه كاربري بسيار خوبي را در اختيار كاربران قرار مي دهد. مطمئناً ، اين تغيير قابل توجهي در فضاي SEO ايجاد خواهد كرد. با اين حال ، خبر خوب اين است كه درك اين به روزرساني چندان سخت نيست.
اولين چيزي كه بايد در مورد به روزرساني آينده Google بدانيد ، اتكا به تجربه كاربر است. و مطمئناً شما بايد از زمان تاسيس وب سايت خود تجربه كاربري را در نظر گرفته باشيد.
بنابراين ، شما حتي مي توانيد وب سايت خود را به تنهايي براي بررسي تجربه بد كاربر بررسي كنيد. يا بهتر از اين ، فقط در مورد ده كاربر بپرسيد تا به آنچه كه احساس مي كنند در وب سايت تغيير مي دهد ، اشاره كنند.
يكي ديگر از ويژگي هاي قابل توجه اين الگوريتم تمركز آن بر روي صفحه وب در برابر وب سايت به عنوان يك كل است. بنابراين ، ممكن است وب سايت شما داراي محتوا و طراحي عالي باشد ، اما اگر بارگيري صفحات طولاني شود ، خلاف به روزرساني است.
اگرچه منتظر راه اندازي اين به روزرساني نيستيم اما هنوز نمي توانيم اين فرضيه را تأييد كنيم. با اين حال ، در هر صفحه در وب سايت خود كار كنيد و اطمينان حاصل كنيد كه آنها از معيارهاي اصلي حيوانات وب پيروي مي كنند.
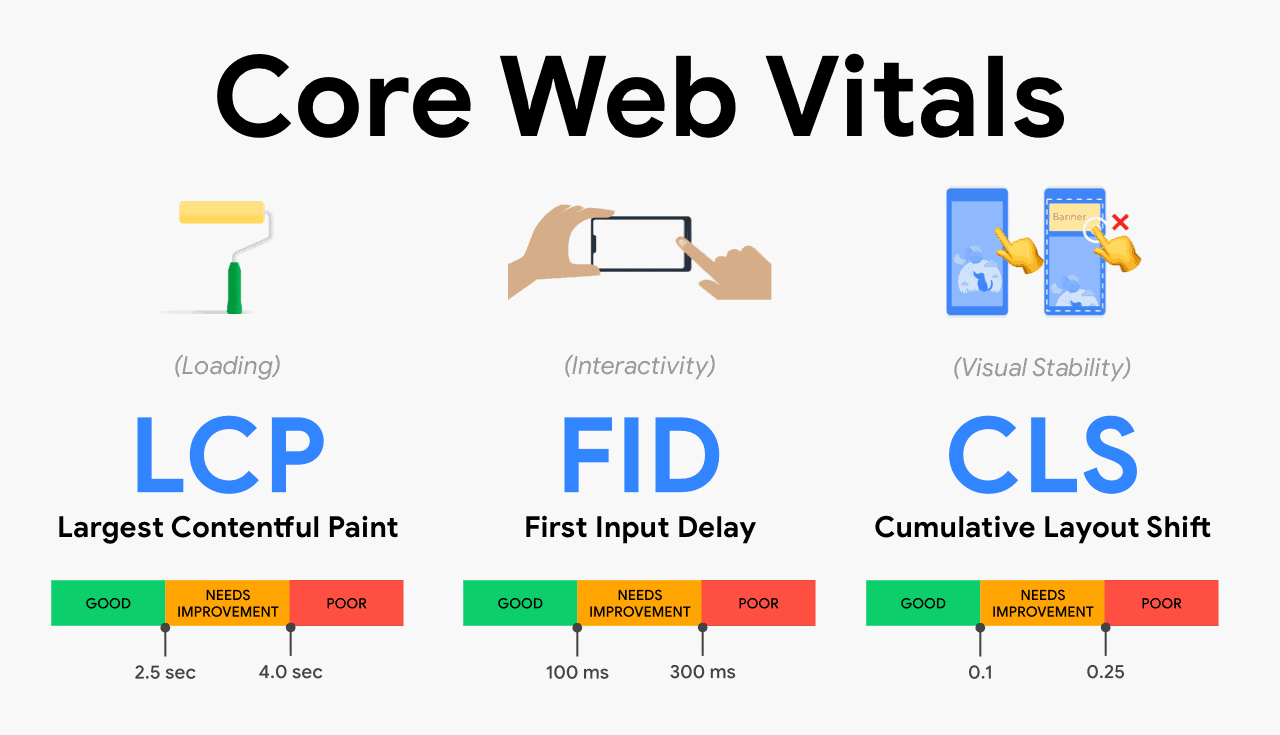
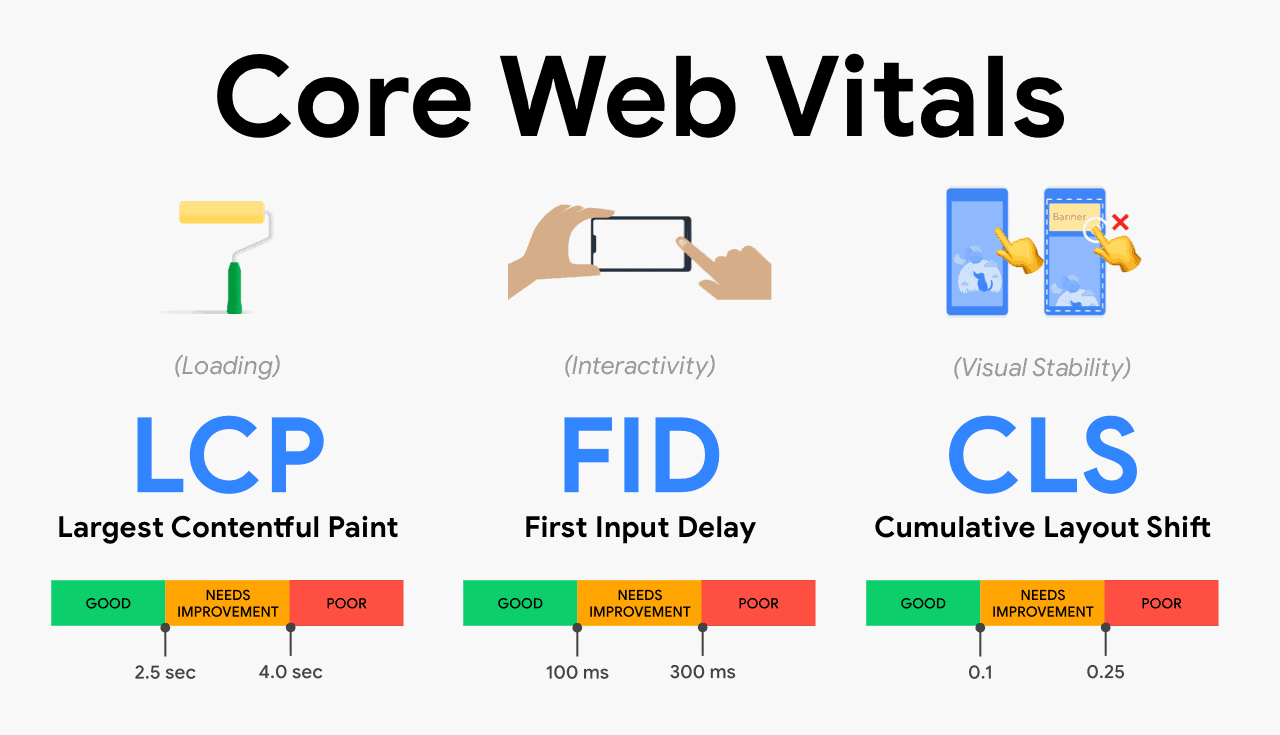
Core Web Vital و ساير عناصر بروزرساني جديد Google Experience
بياييد نگاهي دقيق تر به عناصر مختلفي كه مهمترين هسته اصلي وب سايت را تشكيل مي دهند ، بررسي كنيم:
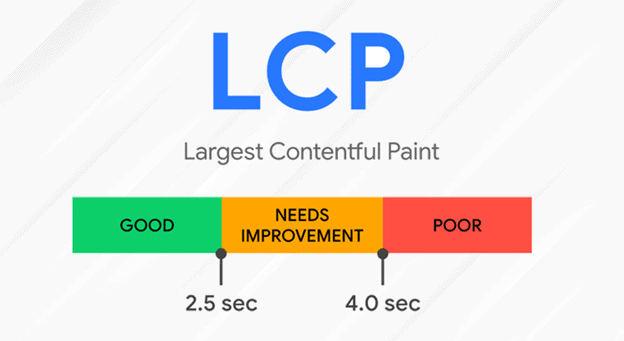
در حال بارگذاري - بزرگترين رنگ محتواي (LCP)
يكي از ويژگي هايي كه حيوانات اصلي وب هدف آن را بررسي مي كنند ، زمان بارگذاري بزرگترين محتواي وب سايت است. متريك مورد استفاده براي اندازه گيري زمان بارگذاري بزرگترين جسم بزرگترين رنگ محتواي است. توصيه مي شود نمره LCP خود را در 2.5 ثانيه يا كمتر نگه داريد . اين بدان دليل است كه ، همانطور كه مي دانيد ، Google زمان بارگذاري سريع را ترجيح مي دهد.
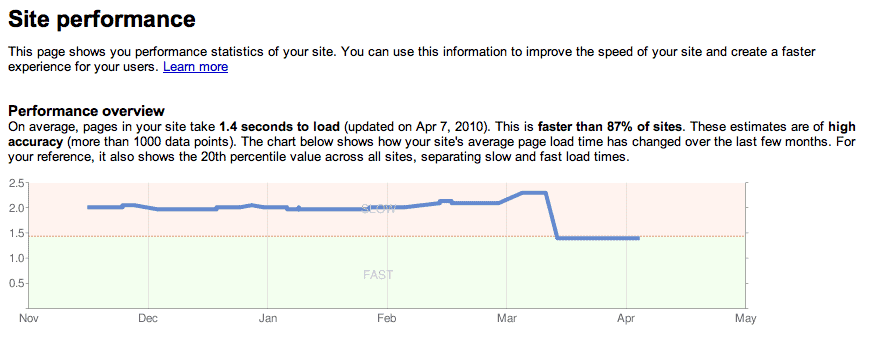
اين توسعه سرعت بارگذاري براي Google جديد نيست. بيشتر از اين ، ممكن است به روزرساني تجربه صفحه Google جديد باشد ، اما ابزار بينش سرعت صفحه جديد نيست. مدتي است كه در كنسول جستجوي گوگل است . و عواملي مانند First contentful paint (FCP) و LCP بخشي از معيارهاي رتبه بندي بوده اند.
اگر تفاوت FCP و LCP را نمي دانيد ، اين يك سلب مسئوليت رسمي است. FCP اندازه گيري زمان بارگذاري كل وب سايتي است كه كاربر مشاهده مي كند.
در حالي كه LCP زمان بارگذاري بزرگترين ويژگي در وب سايت شما است. همانطور كه مي بينيد ، LCP از FCP مهمتر است. تا زماني كه امتياز LCP شما در پايين ترين حد باشد ، FCP شما تقريباً زائد است.
اكنون ، نوع و عملكرد وب سايت بر LCP تأثير مي گذارد. به عنوان مثال ، وب سايت هاي سفارشي مانند يك وب سايت تجارت الكترونيكي LCP بالاتري دارند. اين به خاطر دو چيز است: تعداد زيادي اسناد بزرگ (تصاوير) و پلاگين هاي وب سايت. با اين حال ، اين صفحات همچنان طبق الگوريتم رتبه بندي گوگل رتبه بندي مي شوند.
تا آنجا كه مي توانيد ، سعي كنيد از همين حالا روي سرعت وب سايت خود كار كنيد. مطمئناً ، شما مي توانيد يك وب سايت سفارشي را با ويژگي هايي مديريت كنيد كه مي تواند زمان بارگيري را به تأخير بيندازد. در اين حالت ، ما به شما توصيه مي كنيم سرعت سايت خود را در مقايسه با رقبا مقايسه كنيد.
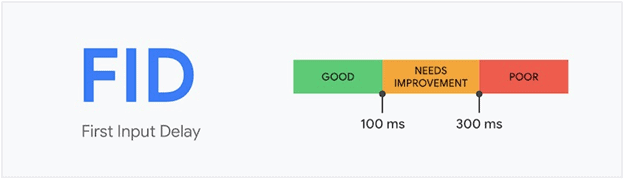
تعامل - تأخير ورودي اول
تعامل با بسياري از افراد ممكن است به معناي پاسخگويي صفحه باشد. اين زمان بين اولين كليك از طرف كاربر و پاسخ وب سايت شما است. به عنوان مثال ، بياييد فرض كنيم مشتري احتمالي روي نماد "درباره ما" شما كليك مي كند. زمان بين كليك و شروع صفحه پردازش تعاملي است.
معياري كه براي اندازه گيري پاسخگويي صفحه وب سايت شما استفاده مي شود ، تأخير ورودي اول (FID) است. و ما به شما توصيه مي كنيم FID خود را زير 100 ميلي گرم نگه داريد. كاربر لازم نيست قبل از شروع تعامل صبر كند.
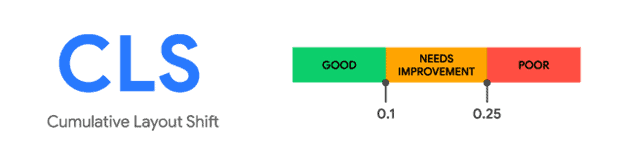
پايداري - تغيير چيدمان تجمعي
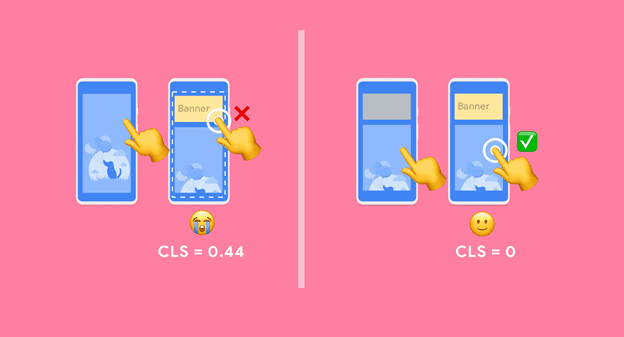
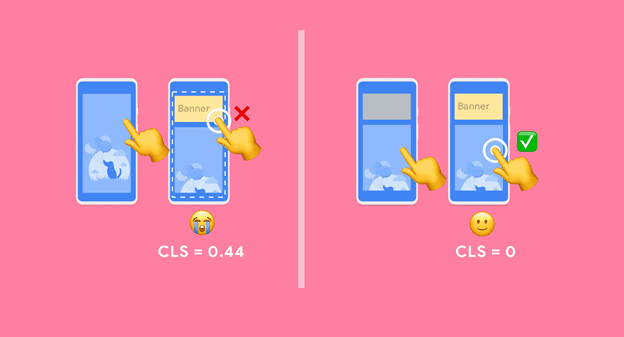
اين قسمت پيچيده اين به روزرساني جديد Google است. ثبات صفحه به نوعي با تعامل ارتباط دارد. با اين حال ، اين بار ، تمركز بر نظارت بر ثبات بصري وب سايت شما است. ممكن است اين توضيحات روشن نباشد ، بنابراين ما يك تصوير ارائه خواهيم داد.
فرض كنيد شما از يك آدرس وب بازديد كرده ايد و آدرس بارگيري مي شود. بعد از آن ، مي بينيد كه چه چيزي شما را دوست دارد و كليك مي كنيد. ناگهان وب سايت تغيير مكان مي دهد و متوجه مي شويد كه روي پيوند اشتباه كليك كرده ايد. ما مي توانيم شرط ببنديم كه شما در چنين وضعيتي بوده ايد.
وقتي اين شي در صفحه وب شما جابجا مي شود ، كاربر نااميد مي شود. و نيازي به گفتن نيست كه اين براي تجربه كاربر مضر است. برخي از وب سايت هاي شما از اين ويژگي بي ثباتي بازديد مي كنيد.
با اين به روزرساني تجربه صفحه Google ، سيستم با بي ثباتي سايت ها را كنترل مي كند. معيار اندازه گيري اين ثبات ، تغيير طرح خلاقانه است.
براي محاسبه اين نمره ، Google كسري از تأثير و كسري از فاصله را در نظر مي گيرد. نمره مورد انتظار از تغيير طرح بندي خلاقانه بايد حداكثر 0.1 باشد.

وقتي وب سايت خود را روي الگوي موجود و قابل قبولي مانند وردپرس مي سازيد ، ممكن است از تعامل و ثبات فرار كنيد. با اين حال ، هميشه بهتر است كه يك تيم توسعه وب استخدام كنيد تا وب سايت خود را قبل از آن بررسي كند.
سه معيار فوق ، محتواي اصلي وب از طرف Google است. با اين حال ، به روزرساني آينده صفحه Google فقط براساس اين هسته هاي اصلي وب نيست. ساير ويژگي هاي وب سايت كه داراي اولويت بيشتري هستند عبارتند از:
ويژگي هاي سازگار با موبايل
مدتي است كه اين عامل وجود دارد ، اما اهميت آن يك درجه بالاتر خواهد رفت. مدتي است كه بيشتر افراد به جاي لپ تاپ با دستگاه هاي تلفن همراه به وب سايت هاي خود مراجعه مي كنند. فقط در سال 2020 ، تلفن هاي همراه بيش از 50٪ از ترافيك وب سايت را ايجاد كردند (به استثناي تبلت ها).
اكنون اندازه هاي بسياري از دستگاه ها وجود دارد كه كاربران براي دسترسي به صفحات وب مختلف از آنها استفاده مي كنند. و از آنجا كه الگوريتم رتبه بندي گوگل بر روي كاربران تمركز دارد ، وب سايت شما بايد اين مشكل را برطرف كند.
صرف نظر از دستگاهي كه كاربر براي دسترسي به وب سايت شما استفاده مي كند ، بايد يك سايت موبايل كاملاً جامع و قابل دسترسي را بارگيري كند.
مرور ايمن
به عنوان بخشي از آخرين به روزرساني Google ، ويژگي ديگري كه Google مي خواهد در وب سايت شما شناسايي كند ايمني است. هنگام ايجاد يك وب سايت ، بايد بدافزار و ساير محتواي مضر را بررسي كنيد زيرا مي توانند بر رتبه بندي وب سايت تأثير بگذارند.
همچنين ، شما بايد وب سايت خود را از فعاليت هاي خارجي محافظت كنيد. شما ممكن است يك متخصص امنيت سايبري نباشيد ، اما بايد جزئيات امنيتي وب سايت خود را بررسي كنيد. شما نمي توانيد حفره ها و شكاف هايي داشته باشيد كه هكرهاي اينترنتي مي توانند از آن استفاده كنند. براي گوگل ، هرگونه تهديد مضر براي كاربران نشانه خوبي نيست.
HTTPS
اين به روزرساني تجربه صفحه Google اهميت يك وب سايت امن را لغو نمي كند. مانند هميشه ، شما بايد وب سايت خود را ايمن نگه داريد. اين امر ايمني داده هاي كاربران شما را تضمين مي كند.
پيام هاي سرزده
آيا تا به حال از وب سايتي بازديد كرده ايد كه همچنان پيامهاي ظاهر شده آن را مشاهده كنيد؟ اين براي تجربه كاربر خيلي عالي نيست. اگر وب سايت شما داراي اين پيام هاي پاپ آپ است ، ممكن است لازم باشد براي به روزرساني تجربه صفحه Google ، مجدداً از اين پيام ها بازديد كنيد.
البته ، پنجره هاي بازشو راهي عالي براي تعامل با كاربران شما هستند. براي تبديل برنامه هاي فروش و ثبت نام ، اطلاع رساني به كاربران در مورد زبان و كوكي ها ، مي توانيد از پنجره هاي بازشو استفاده كنيد. با اين حال ، اگر نياز به استفاده از پنجره هاي بازشو داريد ، مطمئن شويد كه آنها در دستورالعمل هاي Google هستند .
اساساً ، Google در تلاش است تا تعامل كاربر با وب سايت هايي را كه داراي فروش و تبليغات پاپ آپ آزار دهنده هستند ، كاهش دهد. وقتي تصميم به استفاده از پنجره هاي بازشو داريد ، اطمينان حاصل كنيد كه محتواي اصلي صفحه شما را مسدود نمي كند. براي يك كاربر مشتاق ، اين پنجره هاي بازشو بسيار جالب نيستند.
آنچه مي توانيد براي غلبه بر اين قانون پاپ آپ انجام دهيد يافتن ساير روشهاي بازاريابي است. به جاي پر كردن صفحه خود با تبليغات پاپ آپ مختلف ، به دنبال روش هاي بهتر براي تبليغات باشيد.
به اين ترتيب ، كاربران مي توانند وب سايت شما را با مزاحمت كمتري مرور كنند. همچنين مي توانيد نسخه هاي استراتژيك و خلاقانه را براي جلب آنها در خريد محصولات امتحان كنيد.
از نظر تجربه كاربري ، اين فاكتورها در كنار مهمترين وب سايتهايي هستند كه Google اكنون آنها را بعنوان بخشي از رتبه بندي وب سايت شما در نظر مي گيرد. با اين حال ، Google هميشه پيشرفت خواهد كرد. بنابراين ، بايد مراقب به روزرساني ها باشيد.
آيا به روزرساني Google Page Experience مهم است؟
مثبت؛ مثبت؛ آره! به روزرساني تجربه صفحه گوگل براي سئوي وب سايت شما حياتي است. تمركز اصلي به روزرساني كاربران است. و هنگامي كه كاربران خود را راضي مي كنيد ، مي توانيد تبديل بيشتري انجام دهيد.
در اينجا برخي از اهميت اين به روز رساني آورده شده است:
سئو ، تبديل و درآمد بهتر
وقتي محتواي كاملي داشته باشيد و تجربه كاربري شما درجه يك باشد ، صفحه شما بالاتر خواهد بود. اگر ويژگي هاي تجربه كاربر را به وب سايت خود تزريق نمي كنيد ، وب سايت شما عملكرد بهينه اي ندارد.
تبديل صفحه و تجربه كاربر دست در دست هم كار مي كنند. چندين گزارش و تحقيق از Google وجود دارد كه اين ادعا را تأييد مي كند. برخي از يافته ها عبارتند از:
سرعت و تبديل صفحه
سرعت صفحه بر نرخ تبديل وب سايت شما تأثير مي گذارد. از صفحه هايي كه بررسي كردند:
- صفحه اي كه زمان بارگيري آن بيش از پنج ثانيه است ، نرخ تبديل آن 0.6٪ است.
- صفحه اي با بيش از چهار ثانيه براي زمان بارگيري تقريباً 1٪ نرخ تبديل دارد
- صفحه اي كه بيش از سه ثانيه بارگيري مي شود ، داراي نرخ تبديل 1.5٪ است.
- در حالي كه براي صفحه اي با زمان بارگيري كمي بيش از دو ثانيه ، نرخ تبديل 1.9٪ است
براي صفحه با نرخ تبديل 1.9٪ ، LCP كمتر از 2.5 ثانيه است. بنابراين مي بينيد ، ويژگي تجربه كاربر بر نرخ تبديل شما تأثير مي گذارد.
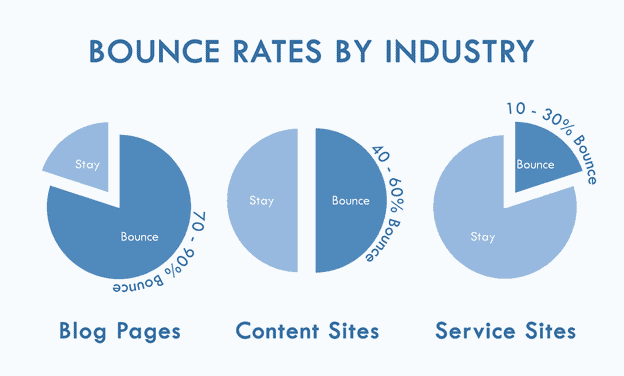
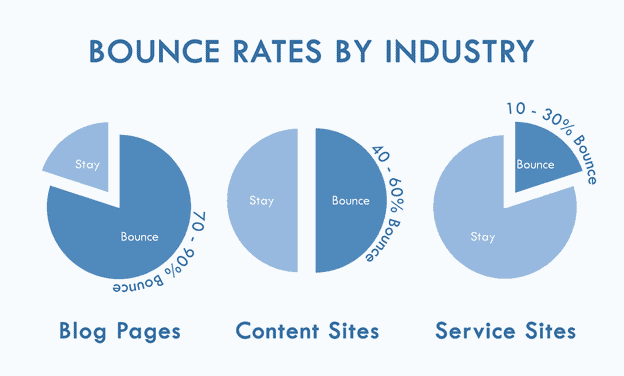
سرعت صفحه و نرخ گزاف گويي
اگر بارگيري صفحه وب شما خيلي طولاني شود ، تأثير آن بر نرخ پرش فاجعه بار است. بياييد نگاهي به دو مورد بيندازيم:
- اگر زمان بارگذاري صفحه وب شما از يك ثانيه به سه ثانيه افزايش يابد ، نرخ پرش 32٪ افزايش مي يابد.
- اگر اين رقم از يك ثانيه به حدود شش ثانيه برسد ، نرخ پرش شما بيش از 105 درصد افزايش مي يابد
و به عنوان يك مدير وب ، مي دانيد كه پايين نگه داشتن نرخ پرش در حداقل ميزان اهميت خود چقدر مهم است. بنابراين ، بهتر است قبل از به روزرساني تجربه صفحه Google ، روي زمان بارگيري وب سايت خود كار كنيد.

درآمد و نوع دستگاه
پاسخگويي موبايل و سرعت وب سايت شما تأثير زيادي در درآمد دارد. از اين تحقيق مي توان موارد زير را جمع آوري كرد:
- كاربران وب سايت هاي موبايل كه زمان بارگيري سريع را تجربه مي كنند 75٪ درآمد بيشتري نسبت به كاربراني كه با ميانگين زمان بارگيري سر و كار دارند و 327٪ درآمد بيشتري نسبت به زمان بارگيري پايين دارند.
- در يك دسك تاپ ، كاربران وب سايتي كه در زمان بارگذاري سريع گشت و گذار مي كنند 212٪ و 527٪ درآمد بالاتر نسبت به سرعت متوسط و پايين دارند.
مقدمه شاخص هاي بصري
اگر در جستجوگرها تازه وارد نيستيد ، مي فهميد كه Google زمينه استفاده از برچسب ها را دارد. و اين برچسب ها به افزايش تعاملات كاربران با وب سايت ها كمك مي كند.
اگر مي توانيد به خاطر بسپاريد ، برچسب هايي براي تمايز صفحات موبايل تسريع شده (نمادهاي AMP) وجود داشته است. در همين راستا ، Google برخي از برچسب ها را براي شناسايي وب سايت هاي كند و سازگار با تلفن همراه معرفي مي كند.
با به روزرساني جديد تجربه صفحه Google ، شاخص هاي تصويري براي تشخيص وب سايت هاي كاربرپسند وجود دارد. بنابراين ، شايد هنگام جستجو ، نشانگر وب سايت هاي كاربر پسند را از هم جدا كند.
از هم اكنون ، هيچ كس از ويژگي ها و مكان اين شاخص هاي جديد مطمئن نيست. با اين حال ، مطمئن هستيم كه آنها جدي هستند و اين بخشي از تجربه صفحه Google در سال 2021 است.
اين شاخص ها ممكن است در نتايج جستجو روشن و برجسته باشند. اين بدان معني است كه كاربران اكنون وب سايت هايي را مي شناسند كه وقت خود را تلف نمي كنند. البته اين به معناي مراجعه بيشتر و در نتيجه امكان درآمد بيشتر خواهد بود.
فرصت برتر داستان ها
Top Stories يا Google News ابزاري است كه مقالات مرتبط را به يك كلمه كليدي جستجو نشان مي دهد. در بيشتر موارد ، داستان هاي برتر را در بالاي صفحه نتيجه جستجو پيدا خواهيد كرد. در بسياري از موارد ، هنگامي كه كاربر عبارتي را جستجو مي كند ، احتمال زيادي وجود دارد كه بتواند بر روي مقاله هاي بالاي داستان نيز كليك كند.
ابزار داستان برتر بيشتر بر روي AMP (صفحه شتاب داده شده تلفن همراه) تمركز دارد. اساساً ، AMP ابزاري است كه به صفحات وب شما با قابليت دسترسي سريع و سريع كمك مي كند. هنگامي كه از اين ابزار استفاده مي كنيد ، بايد به HTML سخت پايبند باشيد. اگر مقاله خود را در مورد داستان هاي برتر مي خواهيد ، ديگر گزينه اي نداريد.
اما به لطف به روزرساني صفحه Google ، صفحه شما مي تواند بدون AMP در داستانهاي برتر رتبه بندي شود. تجربه صفحه و تجربه كاربر اكنون در رتبه بندي بخش داستانهاي برتر در صفحه نتايج جستجو تأثير مي گذارد.
اين بدان معني نيست كه بايد رابط كاربري AMP را كنار بگذاريد. اين ابزار به وب سايت شما در زمينه سرعت ، امنيت و ويژگي هاي موبايل كمك مي كند. و اين ويژگي ها هنوز با تجربه صفحه Google در سال 2021 همسو هستند.
چگونه وب سايت خود را براي به روزرساني تجربه صفحه Google آماده كنيم
اعلاميه بروزرساني صفحه Google ممكن است كمي زود باشد ، اما شما هنوز هم بايد براي آن برنامه ريزي كنيد. هرگونه به روزرساني از طرف Google هميشه فرصت خوبي براي مقياس گذاري وب سايت شماست.
مزيت منحصر به فرد اين به روزرساني تمركز آن بر مشتري است. بنابراين همانطور كه سعي در جلب رضايت گوگل داريد مشتري بالقوه خود را نيز راضي مي كنيد.
در حال حاضر ، هيچ كس نمي تواند هك هايي را كه براي به روزرساني جديد صفحه Google كار مي كنند تأييد كند. در نتيجه ، همه آنچه مي توانيم ارائه دهيم ، پيش بيني هاي محاسبه شده بر اساس اطلاعات Google و تحقيقات ما است.
ما مي دانيم كه هدف اصلي به روزرساني جديد رضايت كاربران است. ما مي دانيم كه سرعت ، تعامل و پايداري هسته اصلي وب هستند. همچنين ، پارامترهاي رديابي قديمي مانند محتوا ، ويژگي هاي تلفن همراه و ساير موارد را فراموش نخواهيم كرد. بنابراين مي بينيد ، با اطلاعات و زماني كه در اختيار داريد - بهانه اي براي آماده نشدن نداريد.
در اينجا چند روش براي آماده سازي سايت خود براي به روزرساني تجربه صفحه آورده شده است:
سرعت وب سايت خود را افزايش دهيد
يكي از مهمترين عواملي كه تجربه كاربر را تحت تأثير قرار مي دهد سرعت است. خود را به جاي كاربر قرار دهيد ، آيا سايتي دوست داريد كه بارگيري آن چند دقيقه طول بكشد؟ پاسخ منفي مستقيم است. از آنجا كه شما نمي توانيد آن را دوست داشته باشيد ، كاربر شما آن را دوست نخواهد داشت و البته گوگل آن را رتبه بندي نمي كند.
تمام عناصر و معيارهاي به روزرساني صفحه Google همه به سرعت متكي هستند. LCI معيار اندازه گيري زمان بارگيري وب سايت شماست. FID معيار زمان تعاملي وب سايت است. و هنگام بارگيري سريع وب سايت ، نگراني زيادي در مورد ثبات نخواهيد داشت.

همانطور كه قبلاً اشاره كرديم ، سرعت وب سايت شما فقط بر تجربه كاربر تأثير نمي گذارد. سرعت صفحه همچنين بر نرخ پرش و تبديل وب سايت شما تأثير مي گذارد. اما س isال اين است ، چگونه سرعت صفحه خود را متناسب با الگوريتم رتبه بندي گوگل افزايش مي دهيد؟
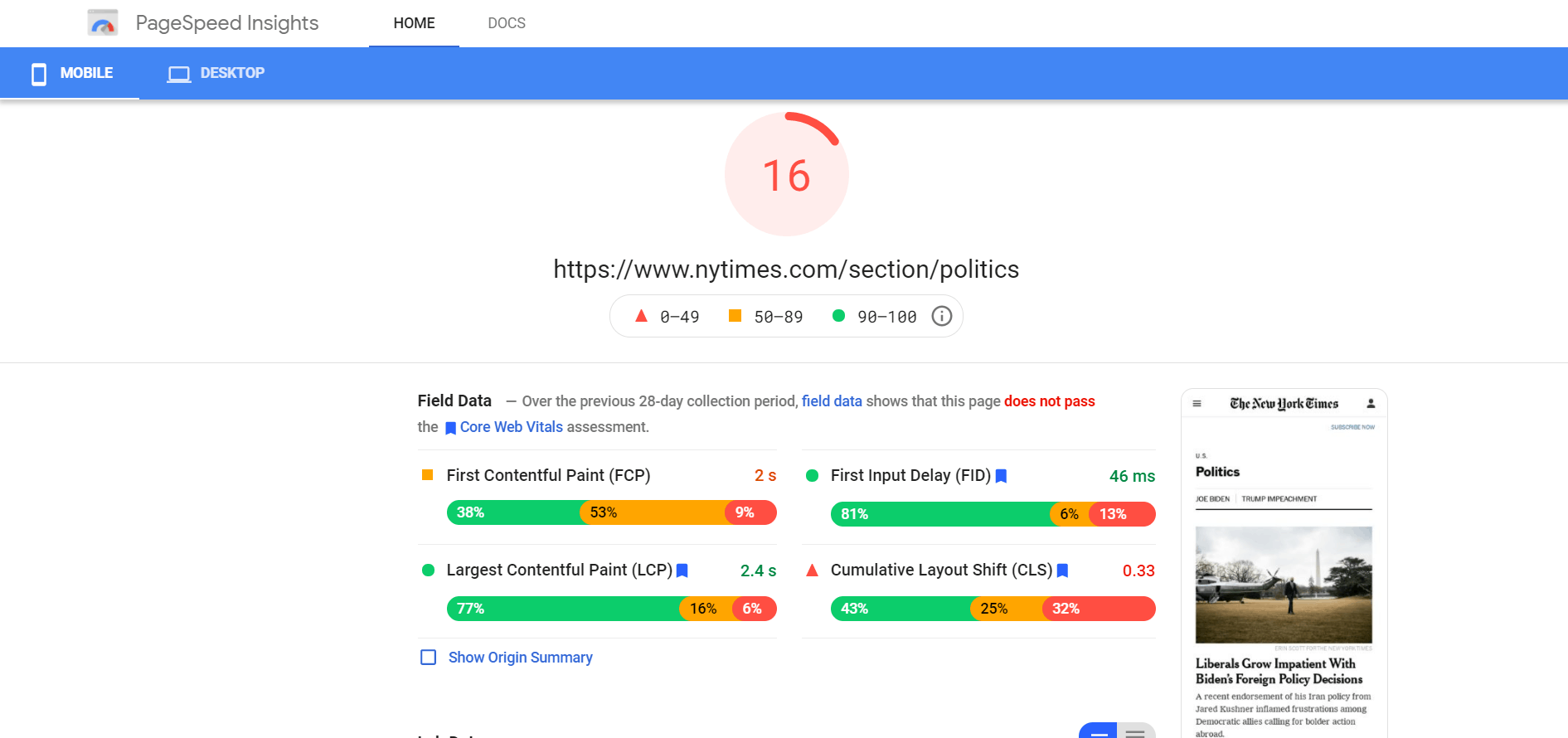
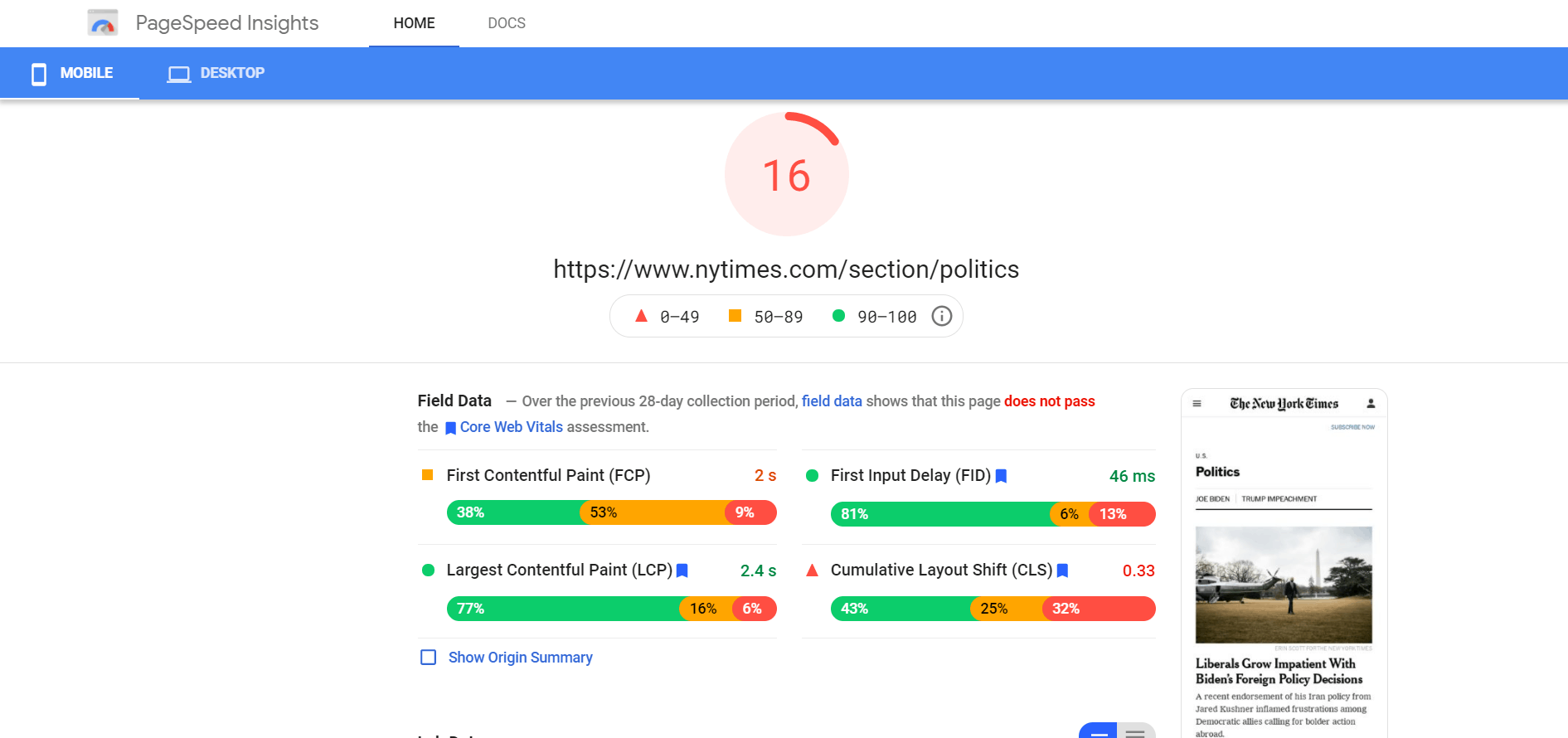
قبل از اينكه بتوانيد سرعت وب سايت خود را بهبود ببخشيد ، بايد سرعت فعلي را تأييد كنيد. بهترين راه براي انجام اين كار شما از طريق ابزاري متعلق به Google ، Google PageSpeed Insights است .
تمام كاري كه شما بايد انجام دهيد اين است كه URL خود را در كادر ارائه شده تايپ كنيد و سرعت شما را نشان دهد. پارامترهاي مختلف درجه بندي عبارتند از:
- 0-49 - ضعيف است
- 50-89 - به پيشرفت خود ادامه دهيد
- 90 - 100 - خوب است.

علاوه بر بررسي سرعت سايت ، اين ابزار همچنان به شما كمك مي كند تا ارزيابي وب حياتي خود را بررسي كنيد. به طور غير مستقيم ، راه هاي بهبود و آماده سازي سايت خود را براي به روزرساني تجربه صفحه به شما نشان مي دهد. بهتر است اگر اين تغييرات را اتخاذ كنيد تا اطمينان حاصل كنيد كه وب سايت شما از آزمون عبور مي كند.
هنگامي كه روي همه تغييرات از بينش سرعت صفحه تأثير گذاشتيد ، بايد سرعت سايت شما بهتر شود. با اين حال ، نكات ديگري نيز براي افزايش سرعت و استفاده بهينه از به روزرساني هاي صفحه Google وجود دارد.
- كاهش اندازه همه رسانه ها: Google داراي يك ابزار فشرده سازي است كه به عنوان قالب webP شناخته مي شود و تصاوير را كاملاً فشرده مي كند.
- فعال كردن حافظه پنهان: زمان بارگيري بازديدكنندگان را كاهش دهيد.
- خطاهاي 404 را در وب سايت خود برطرف كنيد.
- از شبكه توزيع محتوا استفاده كنيد.
- براي برخي از صفحات وب سايت خود از صفحات سريع تلفن همراه استفاده كنيد.
- هدايت به ساير صفحات را كاهش دهيد.
ويژگي هاي سازگار با موبايل را بهبود ببخشيد
ساخت وب سايت خود براي تلفن همراه دوستانه هك جديد سئو نيست. اما با به روزرساني جديد Google در مورد تجربه كاربري ، اين مورد اهميت بيشتري پيدا كرد. پيش از امروز ، گوگل اعلام كرده بود كه ابتدا از سپتامبر سال گذشته وب سايت هاي سازگار با تلفن همراه را فهرست بندي مي كنند .
وب سايت موبايل پسند فقط هر وب سايتي نيست كه با تلفن كار كند. اين وب سايتي است كه تجربه كاربري و رابط كاربري خوبي در دستگاه هاي تلفن همراه دارد.
همچنين ، نوع خدماتي كه در وب سايت ارائه مي دهيد ، نرم افزار طراحي وب شما را تعيين مي كند. به عنوان مثال ، وردپرس براي وب سايت هاي وبلاگ عالي است در حالي كه Shopify براي وب سايت هاي تجارت الكترونيكي كافي است.
وقتي اطمينان مي دهيد وب سايت شما از نظر موبايل دوستانه است ، كارهاي ديگري وجود دارد كه بايد انجام دهيد. خود گوگل برخي از ويژگي هاي يك سايت موبايل خوب را توضيح مي دهد:
- آرم شما بايد كاربران را به صفحه اصلي هدايت كند
- دكمه فهرست خود را سازماندهي كنيد.
- شما بايد يك جعبه جستجوي قابل مشاهده داشته باشيد.
- دعوت به عمل خود را ساده ، خلاقانه و سرراست نگه داريد.
دوباره از طراحي وب سايت بازديد كنيد
اكنون پايداري وب سايت شما در رابطه با به روزرساني جديد آينده مهم است. نمي توانيد صفحه اي داشته باشيد كه داراي طرح هاي جابجايي باشد. طراحي صفحه اولين ويژگي كاربر است كه مي بيند ، و به همين ترتيب بايد خوب باشد.
جدا از زيبايي شناسي ، بايد ساده و سرراست هم باشد. كار ديگري كه مي توانيد براي بهبود ثبات انجام دهيد كاهش تعداد پنجره هاي بازشو است.
وقتي در وب سايت خود پنجره هاي بازشو مختلفي داريد ، مي تواند براي كاربر نااميد كننده باشد. همچنين ، تعداد قابل كليك در هر صفحه را كاهش دهيد.
روي امنيت سايت خود كار كنيد
به روزرساني جديد از Google ، مشتري را اولويت اول قرار مي دهد ، همانطور كه بايد باشد. به همين دليل به عنوان مدير وب سايت ، بايد امنيت وب سايت خود را دوبار بررسي كنيد. گوگل مي خواهد اطمينان حاصل كند كه اطلاعات از طريق وب مستر و ايمن است.
براي شروع بهتر است اگر گواهي SSL را در وب سايت خود دريافت كنيد. اين گواهي شما را تأييد مي كند و يك جلسه رمزگذاري شده ايجاد مي كند. اين گواهينامه SSL وضعيت وب شما را از "HTTP" به "HTTPS" تغيير مي دهد.

محتوا شاه باقي مي ماند
گوگل پارامترها و ويژگي هاي رتبه بندي را هر از گاهي به روز مي كند. اما يكي از عناصري كه به مرور مرتبط مي ماند ، محتوا است. و حتي با تمركز حيوانات وب اصلي بر روي تجربه كاربر ، محتوا هنوز حياتي است. پس از همه ، كاربران در وهله اول از وب سايت براي محتواي آن بازديد مي كنند.
يكي از نكات اصلي براي استفاده بهينه از به روزرساني صفحه Google ، تهيه محتواي برتر است. چرا؟ شما از 74٪ بازارياباني كه از بازاريابي محتوا استفاده مي كنند تنها يك نفر هستيد. فقط در انگليس 87٪ بازاريابان از بازاريابي محتوا استفاده مي كنند.
بنابراين مي بينيد ، محتواي شما بايد برجسته شود. در اينجا چند راهنماي مفيد براي بازاريابي محتوا آورده شده است:
- هميشه مطالبي بنويسيد كه مشكلات مردم را برطرف كند. لطفاً اطمينان حاصل كنيد كه به راحتي با مثالهاي قابل گفتگو ارتباط برقرار مي كنيد.
- از عناوين جذاب استفاده كنيد
- هميشه از سرصفحه ها ، تصاوير براي تقسيم نوشتارهاي خود استفاده كنيد.
- همه اشتباهات دستوري را كاهش دهيد.
- برخي از حقايق ، اقتدار و تجربيات مربوط به موضوع را هنگام نوشتن القا كنيد.
رديابي سفر كاربر
به عنوان يك مدير وب ، بايد در مورد وب سايت خود عمدا رفتار كنيد. وقتي كاربر جديدي از سايت بازديد مي كند ، بايد مسير او را رديابي كنيد. با اين كار ، بخشي از وب سايت خود را خواهيد فهميد كه مخاطب شما را فريب مي دهد. از اين رو ، مي توانيد صفحات داراي بالاترين و كمترين تعاملات را شناسايي كنيد.
هنگامي كه اين داده ها را جمع مي كنيد ، مي توانيد براي ارتقا informed تجربه كاربر ، آگاهانه تصميم بگيريد. همچنين ، مي توانيد موارد را از ديد كاربر مشاهده كنيد. و در نتيجه مي توانيد تجربه كلي وب سايت خود را بهبود ببخشيد.








































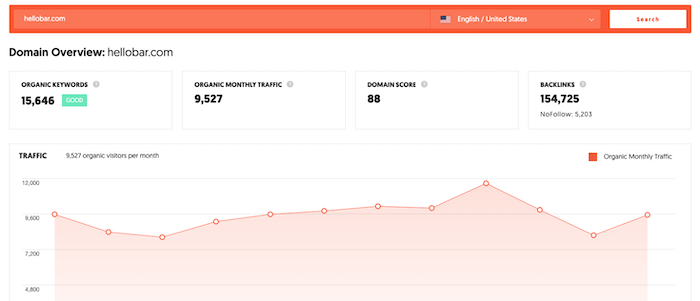
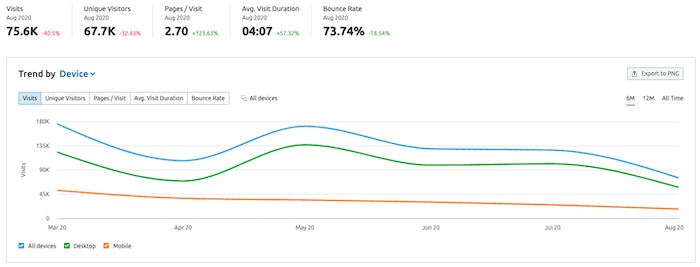
 اهمیت کیورد ریسرچ برای وبسایتها
اهمیت کیورد ریسرچ برای وبسایتها